歯医者さんなどで見かける、「営業時間表示」の作り方を紹介します。
※本機能は、wordpressのWP-Table reloadedプラグインを使用しています。
まずは、サンプルを見てもらいましょう。
| 曜日 | 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|---|
| 14:00~16:00 | ○ | ☓ | ○ | ○ | ☓ | ○ | ○ |
| 17:00~19:00 | ○ | ☓ | ○ | ○ | ☓ | ○ | ○ |
| 20:00~21:00 | ○ | ☓ | ○ | ○ | ☓ | ○ | ○ |
人は、文章よりも「表」とか「絵」とかのほうが理解しやすいもの。
つまり、「平日xx時~xx時営業 水曜日定休日」などと書くよりも、表を書いたほうがわかりやすい
ということです。
営業時間表の作り方
まずは、あなたの管理画面にログインして下さい。
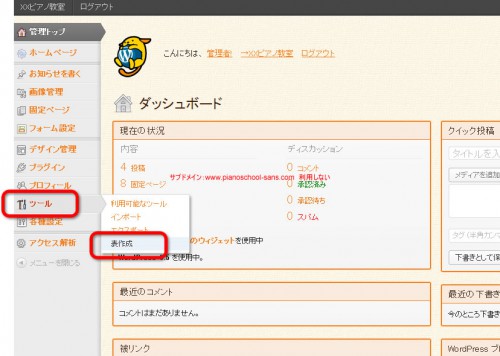
管理画面からツール→表作成を選択
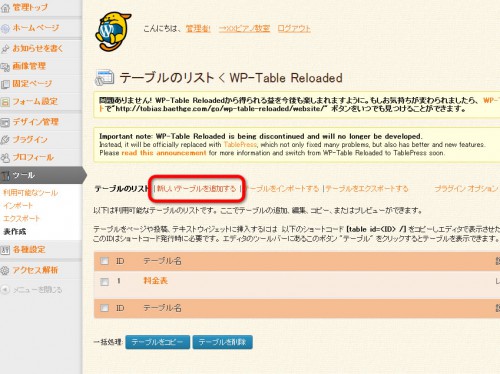
「新しいテーブルを作成する」を選択
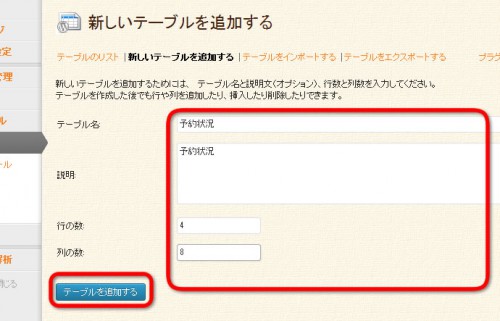
テーブル名、説明に適当な名前を入力します。(管理上の名前。あとから変えられます。)
行の数を4,列の数を8に指定し、「テーブルを作成する」をクリック
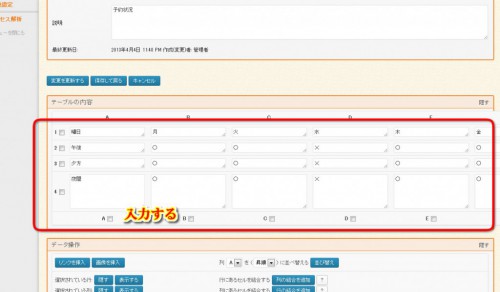
表の入力画面が表示されるので、値を入力します。
今回は、1行目に「曜日」「月」「火」「水」「木」「金」「土」「日」
2行目以降に時間と、○または☓を入力しました。
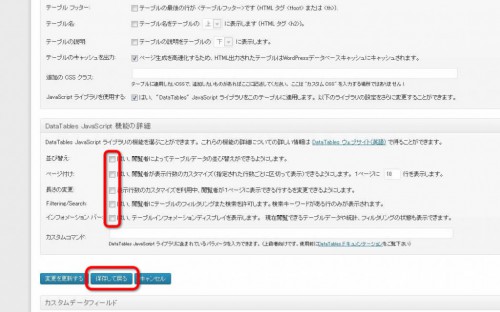
少ししたにスクロールすると、表のオプションがあります。
表の並べ替えを自由にさせる便利機能などがあるのですが、今回はオフにしておきましょう。
「DataTables JavaScript機能の詳細」のチェックをすべて外す
「保存して戻る」をクリック
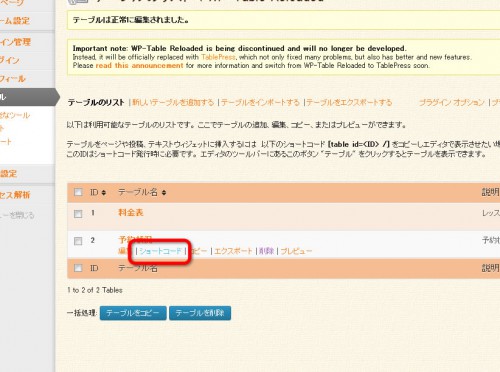
作成した表の「ショートコード」を確認します。
作成した表の名前付近にカーソルを移動させるとメニューが表示されるので、
「ショートコード」 をクリック
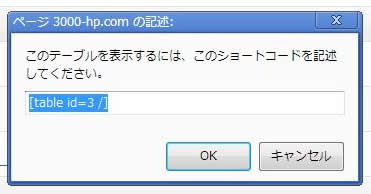
ショートコードが表示されます。
このコードを「Ctrl+C」でコピーしておいて、「お知らせ」などに「Ctrl+Y」で貼り付けすると、
表が表示されるというわけです。
とりあえず「id=」の後ろの数字を覚えておいてください。この場合は、3ですね。
このあとの手順のオプション設定のところで使います。
これで一応の完成なのですが、すこし表の見栄えを調整しておきましょう。
表の文字列を「中央寄せ」する手順です。
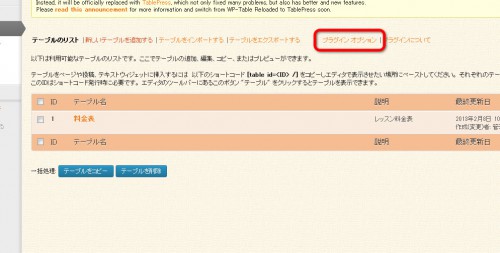
「プラグインオプション」をクリック
「フロントエンドオプション」の画面が表示されるので、
「カスタムCSS」に、以下のコードを入力(コピー&貼り付けして下さい)
※wp-table-reloaded-id-3 の3のところを、先ほどショートコードで表示された数字に置き換えて下さい。
.wp-table-reloaded-id-3 th , td{
text-align: center;
}
最後に、「オプションを保存」をクリック
そして、「お知らせ」や「固定ページ」にショートコードを貼り付けすると、表が表示されます。お疲れ様でした。