今回は、見出しの色を変える方法を紹介します。
ただ、色を変えるだけじゃないですよ。
色を変えると、ホームページの雰囲気がどうなるのか、
リアルタイムに確認しながら色が変えられるんです!
これは、ハッキリ言ってすごく面白い。
ぜひ、試してみて下さい。
見出しの色を変える手順
あなたの管理画面にログインします。
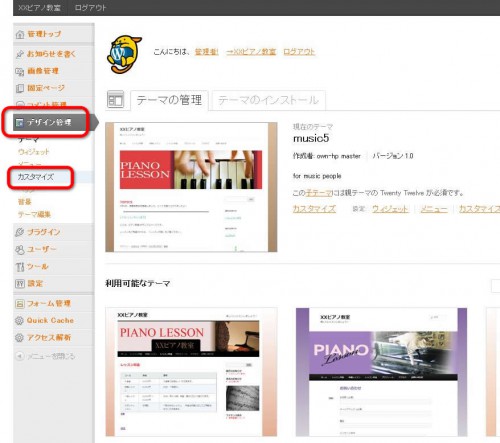
管理画面のメニューから「デザイン管理」→「カスタマイズ」を選択

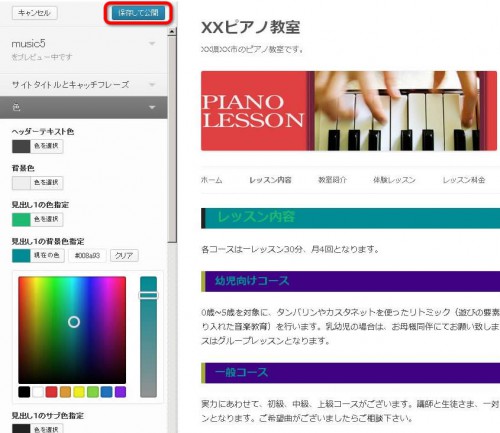
「色」をクリックします。
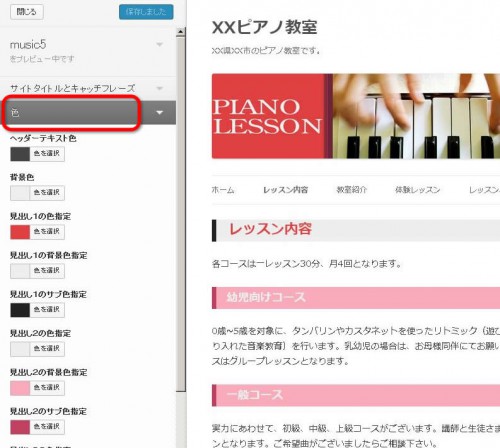
「見出し1の色指定」「見出し1の背景指定」など、好きな部分の色をクリックして変えましょう。

好きな色の組み合わせができたら、「保存して公開」をクリックします。

うっ、毒々しい…
リアルタイムに色が変わるので、組み合わせがしやすいんです。
私もお気に入りの機能ですよ。
好きな色を組み合わせることで、ホームページから感じる「味」がガラッと変わります。
見出しの色以外に、リンクの色も変えられるので、色々試してみましょう。
どんな色を組み合わせればいいのかわからない
色が変えられるのはわかったけど、どういう組み合わせがお洒落に見えるのか、さっぱりわからない。
そういう人にとっておきのワザを教えましょう。
それは、プロの配色を参考にするんです。
ファッション雑誌、ありますよね。
CanCanとか、CLASSY、MOREとか。男性用だと、MENS NON-NOとかPOPEYEとか。
ファッション雑誌って、作ってるのは、いわば、お洒落のプロじゃないですか。
そんなプロの配色を、ホームページの配色の参考にすれば、
きっとお洒落になりますよね?
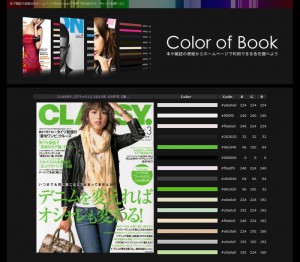
大したもので、ファッション雑誌などの表紙から、使われている色と色コードを
抽出する無料ツールを公開しているかたがいます。
「男性・女性用」「ジャンル」「雑誌名」を選んで検索すると、雑誌の表紙が出てきます。
気に入った雑誌をクリックすると、表紙に使われている配色が表示されるんです。
このツールで、配色を参考に、お洒落なホームページを作ってみましょう。