今回は、「背景」の変更方法をご紹介いたします。
画面の両脇の余白部分が「背景」。
ヘッダ画像とあわせて、「ホームページの雰囲気」を作り出す、重要な箇所です。
「ヘッダ画像との調和」を意識するといいでしょう。
比較的淡い色を使うのがポイントです。決して本文より目立ってはいけません。
「なぜか、本文を落ち着いて読めない」というホームページになってしまいますよ。
背景を変更する方法
背景に画像を使いたい場合は、画像を用意しておきましょう。
今回は、4色の音符を用意してみました。
では、やってみましょう。
まず、あなたの管理画面にログインして下さい。
管理画面のメニューから「デザイン管理」→「背景」を選択
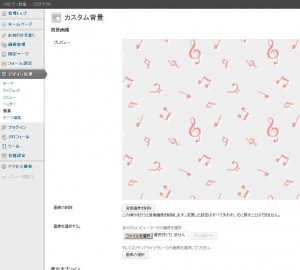
「カスタム背景」の画面が表示されます。
背景は、「画像」を指定することもできますし、「色」を指定することもできます。
色々と指定する項目がありますが、ひとまずそのままで大丈夫。
ファイルを選択をクリック
ファイル選択画面が出てくるので、用意した画像を選択
アップロードをクリック
変更を保存をクリック
アップロードした画像ファイルの見本(プレビュー)が表示されます。
ホームページのイメージも確認しておきましょう。
管理画面のメニューから「ホームページ」を選択
おっと、背景画像の音符が少々大きすぎるようですね。
このように、背景を変更したら、ホームページがどう変更されたかを
確認しておきましょう。
アップロードした画像ファイルの縮小や回転は、管理画面から可能です。
詳細はまた、別の機会に紹介します。