今回は、ホームページの「ヘッダ画像」の変更方法をご紹介いたします。
初めて見にきた人に、「ここはどういうページなのか」、瞬時に伝えるための画像。
まずイメージをドン!と見せてから説明すると、読む人の理解度も増すのです。
「一目瞭然」(いちもくりょうぜん)という言葉を説明する例えで、こんなのがあります。
ゾウっていますよね。動物のゾウ。
鼻が長くて、体が大きく、大きな牙があって、4足で歩く、あのゾウです。
果たして、ゾウを見たことない人に、文章だけでゾウのことを正しく伝えられるでしょうか。
あなた「ゾウとは、鼻が長くて、体が大きく、大きな牙があって、4足で歩く動物です」
あいて「なんか恐ろしそうな動物だね。」
あなた「いや、どっちかというと優しい感じの動物でして…」
あいて「えぇーっ、ワケわかんない」
かなり難しいですよね。
しかし、ゾウの写真を取り出して、「コレです」と見せてから説明すれば、特に違和感なく納得してもらえるのではないでしょうか。まさに、一目瞭然。
同じような手法が、ホームページにも使えるのです。
「トップページにイメージ画像を置くことで、瞬時にどういうホームページなのか知ってもらう」
「ブログ記事の先頭にイメージ画像を置くことで、どんな記事なのか知ってもらう」
世の中の人気ブログなども、そういう手法を取り入れて、読み手に理解してもらいやすい工夫をしています。
ヘッダ画像を変更する方法
まずは、ヘッダ画像を用意しておかなくていけません。
画像のサイズは横960ピクセル × 縦250ピクセルがオススメです。
もちろん、それ以外のサイズでも大丈夫ですよ。
例えば、こんな画像を用意してみました。
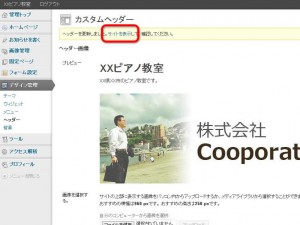
あなたのホームページの管理画面を開きましょう。
管理メニューの「デザイン管理」→「ヘッダー」を選択
「アップロード」をクリック
トリミング(画像の不要部分を切り取ること)画面が表示されます。
画像スミの□をドラッグして、切り取り範囲を決め、「切り取って公開する」をクリック
なお、切り取らずに、画像をそのままのサイズで使いたい!という場合は、「トリミングをせず、画像をこのまま公開する」をクリックしましょう。
これでヘッダ画像が公開されました。
公開されたイメージは、画面うえの「サイトを表示」をクリックして確認できます。
トップページが表示されます。
どうですか、ヘッダ画像が変わっただけで背景には音符が舞っていたりしますが、
雰囲気がガラッと変わりましたね。
ぜひ、オリジナル画像を使って、個性的な雰囲気を出してみてください。